Customization of jquery Datepicker to select date by week,month and year.
JQuery support nice customization features. In this tutorial we will see how to customize JQuery Date picker to select by week,by month and by year.
1)Select Week :As below image shows that week is highlighted which allows user to select week. When week is selected it set the Monday's date in input box.
To achieve above customization with jquery date picker, use following code :.
Click Here to View Demo
2)Select Month: As below image shows that date grid is hidden and user is allowed to select only month and year.
To achieve above customization with jquery date picker, use following code in page onload function.
//replace selectMonth with your date pickers id here at all places
$('#selectMonth').datepicker( {
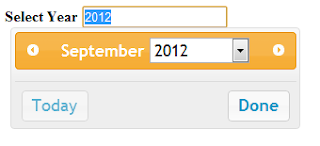
3)Select Year : As below image shows that month and date grid is hidden, user is allowed to select only year .
To achieve this customization with jquery date picker ,use following code in page onload function.
To download source code of the example go to below link :
DatePickerCustomization
How to run after download :
1)Extract the zip file.
2)Open DatePickerCustomization.html in browser
3)This file contains whole source code
1)Select Week :As below image shows that week is highlighted which allows user to select week. When week is selected it set the Monday's date in input box.
To achieve above customization with jquery date picker, use following code :.
Click Here to View Demo
//replace
selectWeek with your date pickers id here at all places
$(function() { //this is onload
$("#selectWeek")
$(function() { //this is onload
$("#selectWeek")
.datepicker(
{
firstDay
: 1, //
set first day of week as monday
changeMonth
: true, // provide
option to select Month
changeYear
: true, // provide
option to select year
showButtonPanel
: true, // button
panel having today and done button
onClose : function(dateText, inst)
{
if ($(this).val() == "") {
return;
}
// below code
will calculate the monday and set it in input box
var fromDate = $("#selectWeek").datepicker("getDate");
var date =
fromDate.getDate();
var month =
fromDate.getMonth() + 1;// +1 as jan is 0
var year = $(
"#ui-datepicker-div
.ui-datepicker-year :selected").val();
if
(fromDate.getDay() != 1) { // if not monday
if
(fromDate.getDay() == 0) {// if sunday
date
= date - 6;
}
else {
date
= date + (-fromDate.getDay() + 1);
}
}
var dateStr = month
+ "/" + date + "/" + year;
$(this).val(dateStr);
$(this).blur();// remove
focus input box
},
duration
: 0,
onChangeMonthYear
: function() {
setTimeout("applyWeeklyHighlight()", 100);
},//
applyWeeklyHighlight is below
beforeShow
: function() {
setTimeout("applyWeeklyHighlight()", 100);
}
});
});
/**
* Set highhlight on the week on hover.
*/
function
applyWeeklyHighlight() {
$('.ui-datepicker-calendar
tr').each(function() {
if ($(this).parent().get(0).tagName
== 'TBODY') {
$(this).mouseover(function() {
$(this).find('a').css({
'background' : '#ffffcc',
'border' : '1px solid
#dddddd'
});
$(this).find('a').removeClass('ui-state-default');
$(this).css('background', '#ffffcc');
});
$(this).mouseout(function() {
$(this).css('background', '#ffffff');
$(this).find('a').css('background', '');
$(this).find('a').addClass('ui-state-default');
});
}
});
}
2)Select Month: As below image shows that date grid is hidden and user is allowed to select only month and year.
To achieve above customization with jquery date picker, use following code in page onload function.
//replace selectMonth with your date pickers id here at all places
$('#selectMonth').datepicker( {
changeMonth: true, //provide option to select Month
changeYear: true, //provide option to select year
showButtonPanel: true, // button panel having today and done
button
dateFormat: 'MM yy', //set date format
onClose: function(dateText, inst)
{
var month = $("#ui-datepicker-div
.ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div
.ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year,
month, 1));//here set the date when closing.
$(this).blur();//remove focus
input box
}
});
//on foucus
event on this code is to hide the calender part
$("#selectMonth").focus(function () {
$(".ui-datepicker-calendar").hide();
$("#ui-datepicker-div").position({
my: "center top",
at: "center bottom",
of: $(this)
});
});
3)Select Year : As below image shows that month and date grid is hidden, user is allowed to select only year .
To achieve this customization with jquery date picker ,use following code in page onload function.
//replace selectYear with your date pickers id here at all places
$('#selectYear').datepicker( {
$('#selectYear').datepicker( {
changeYear: true,
showButtonPanel: true,
dateFormat: 'yy',
onClose: function(dateText, inst)
{
var year = $("#ui-datepicker-div
.ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, 1,
1));
var strDate ="01/01"+"/"+year;
$(this).blur();//remove focus
input box
}
});
//this code is
to hide the calendar part of year calendar
$("#selectYear").focus(function () {
$(".ui-datepicker-calendar").hide();
$("#ui-datepicker-div").position({
my: "center top",
at: "center bottom",
of: $(this)
});
});
DatePickerCustomization
How to run after download :
1)Extract the zip file.
2)Open DatePickerCustomization.html in browser
3)This file contains whole source code