Showing data in grid is the basic requirement all the time.Once the grid is ready, other necessary features gives good shape to grids like :
Below I have listed the best JQuery Grid Plugins which full-fills above requirement and features of grids:
1) jQuery Grid Plugin – jqGrid
This is the most popular and most efficient free JQuery Grid Plugin.Provides very nice documentation for customization.This grid is my favorite one.
Features:
1) Supports XML,Jason,Arrray
2 )Ajax support
3) Well documented and good customization examples.
4) Demo’s with php support.
5) Many more.
DEMO AND DOCUMENTATION
Note * : JQuery grid is not free only 30 days of trial is available. Please check commercial licenses details.
This is one of the other nice free jquery grid.Grid has nice support for colspans..Key features of this grid is nice support for filtering grid data.It has nice customisation demos listed.
DEMO AND DOCUMENTATION
This simple easy to use JQuery Grid with nice UI, which comes with very less configuration and basic features.
DEMO
This jquery table works like excel spreadsheet. If you want to implement excel like features then use this Jquery datagrid.
Features :
1) Simple spreadsheet and easy to configure
2) Nice simple UI
3) Supports Ajx
4) XML,JASON suppot
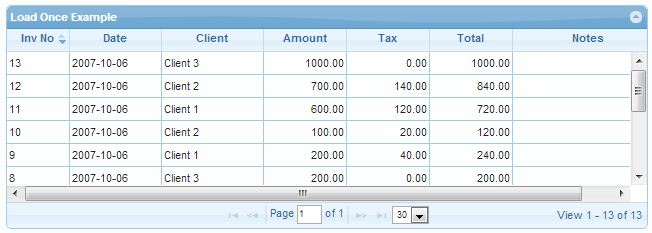
1) Juery Easy UI grid :
This is most efficient grid having all the features with well documentation.

- Sorting grid columns
- Adding check boxes or other fields to the column
- Having constant headers (This is many time a basic requirement of the data grid)
- Loading data to data grid from xml,jason object via ajax call.
- editing and saving details in the grid.
- Free
- Many more.
Below I have listed the best JQuery Grid Plugins which full-fills above requirement and features of grids:
1) jQuery Grid Plugin – jqGrid
This is the most popular and most efficient free JQuery Grid Plugin.Provides very nice documentation for customization.This grid is my favorite one.
Features:
1) Supports XML,Jason,Arrray
2 )Ajax support
3) Well documented and good customization examples.
4) Demo’s with php support.
5) Many more.
DEMO AND DOCUMENTATION
Note * : JQuery grid is not free only 30 days of trial is available. Please check commercial licenses details.
2)Jquery mleibman/SlickGrid · GitHub
This is one of the other nice free jquery grid.Grid has nice support for colspans..Key features of this grid is nice support for filtering grid data.It has nice customisation demos listed.
DEMO AND DOCUMENTATION
| Jquery Grid plugin by Slick Grid |
3)JQuery Grid Data Table
Key Features :
- Nice Ajax support.
- Fully internationalizable.
- jQuery UI ThemeRoller support.
- Nice colspan support.
-
CUSTOMIZATION AND DEMO EXAMPLE
4)JQuery Data Grid :Flexigrid :
This simple easy to use JQuery Grid with nice UI, which comes with very less configuration and basic features.
DEMO
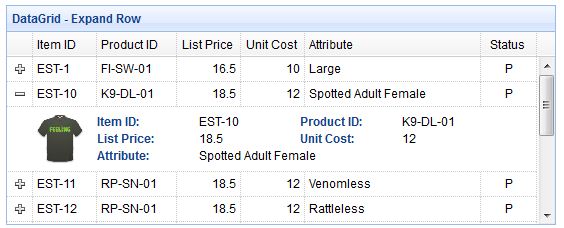
This is one of the nice jquery grid plugin which needs some nice custom css. This has almost all the features.Listed below some key features:
Key features :
Key features :
- Supports server side paging using AJAX.
- Supports server side sorting using AJAX.
- Row expanding feature is very nice
- Theme Changer
- Well updated and stable
- Many More:
|
| |
| Jquery Grid By JTable (JQuery Table) |
6) JQuery Table : WATable
This simple grid and easy to use grid comes with very less configuration.
7) JQuery Data Grid : INGRID
This is simple jquery data grid. This grid is not updated from long time.
Demo And Documentation
This jquery table works like excel spreadsheet. If you want to implement excel like features then use this Jquery datagrid.
Features :
1) Simple spreadsheet and easy to configure
2) Nice simple UI
3) Supports Ajx
4) XML,JASON suppot
| Jquery Excel Table By Handsontable |
| Jquery Grid Plugin - Table Sorter |
| Tree Structured JQuery Data Grid |
12)Below are some more grids which has some very basic features:
- Jquery Data Grid For Filtering Data By column : This grid filters data by column.
- Best colspan manager Jquery Data Grid : If you have data greed and you want manage colspans efficiently then use this grid.
- tGrid
- Nice Table Sorter JQuery Data grid plugin : This provides animated table sorting and animated pagination.
Non-Free JQquery Data Grids
Below Listed Some fully featured well documented non-free JQuery data grid :
1) Juery Easy UI grid :
This is most efficient grid having all the features with well documentation.
It's very useful!!!!
ReplyDeleteThanks Anavach :)
DeleteVery good list, thanks a lot.
ReplyDeletethanks a bunch....thanks for the heads up
ReplyDeleteGood post!
ReplyDeleterajeshg.info
thats not correct ! jqgrid IS NOT free !!!!!!!! its just a 30 days trial, update your posts! its important for other users to know
ReplyDeleteThanks Post updated.
DeleteVery useful post. I'll try to select one and use it in my development
ReplyDeleteThanks :)
DeleteGreat article. One detail that I found incorrect is that SlickGrid does offer pagination. As can be seen in this demo: http://mleibman.github.io/SlickGrid/examples/example4-model.html
ReplyDeleteThanks, Post Updated
DeletePlease ! can u help me ,in may project i never learnt jquery but I need that grid , can u give the code source ready and works well ?
ReplyDeleteWell this is the right time to learn jQuery.
DeleteDefinitely some cool jquery plugins. Extending jQuery with plugins and methods is very powerful and can save you and your peers a lot of development time by abstracting your most clever functions into plugins. jquery is awesome.
ReplyDeleteWrite less and do more with jquery. Best jQuery Table Sorter Plugins